Things aren’t how they used to be. In the past, programs with limited functions made it easier to pinpoint which tools you should be learning as a beginner. These days, however, given how many tools, tips and tricks there are to learn, you can often feel overwhelmed and not know where to start.
I’ve been using Adobe Illustrator for well over 10 years now and I’m obsessed with vector. I’m here to share with you my 10 essential tips and tools all Adobe Illustrator beginners should learn. These items were all tools and tips which have become part of my regular vector process and without them, I think I’d wither and die. Or just not create as well as I’d hope. It’s the same thing, really—let’s be honest.
So enough, let’s get stuck into this list.
1. Don’t Be Afraid of the Pen Tool

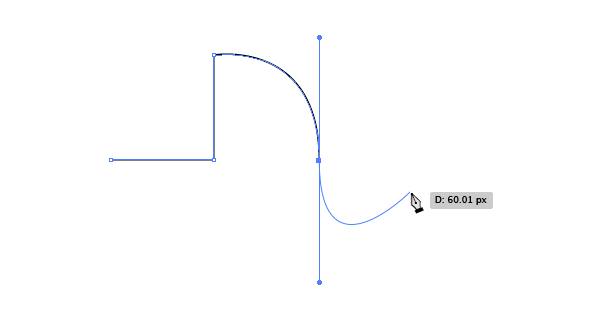
The Pen Tool can be a scary tool for beginners. It took me a while to be able to “tame” it, but don’t let this put you off. Once you’ve mastered this tool, you can take on anything in Adobe Illustrator.
2. Master Clipping Masks
Clipping Masks were a game changer for me. So much so that I wish I had discovered them a lot sooner in my Adobe Illustrator journey.

Masks limit a pattern, group of shapes, paths or whatever you wish to a specific area, and have a multitude of uses. I found them an incredible time saver and for this reason, I think every beginner should learn to use them.
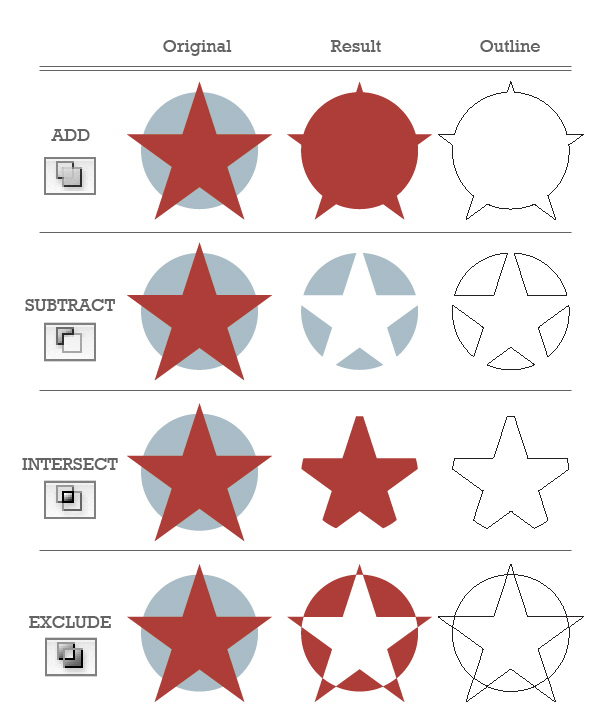
3. Become One with the Pathfinder Panel
I love the Pathfinder panel. It’s true. When it comes to creating shapes made out of other shapes, the Pathfinder panel has a selection of options to help you create the perfect shape. It’s especially useful given trends of flat design and illustrations made from basic shapes.

I’m not finished though. Once you’ve learnt the many ways of the Pathfinder panel, kick it up a notch and learn how to use the Shape Builder Tool. It’s like Shape Modes, but a lot quicker!
4. Embrace the Appearance Panel
Do you find yourself duplicating the same shape over and over again to add different fills at different opacities over the top of each other? Well you’re doing it wrong. You could be doing the same thing but with just one shape, by using the Appearance panel.
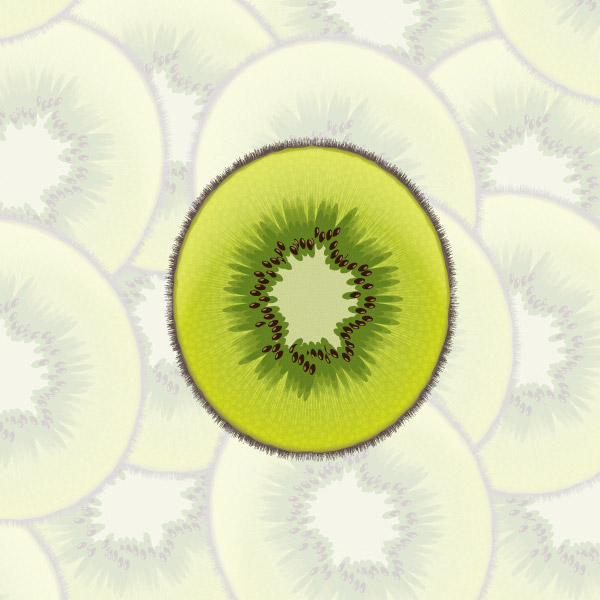
The Appearance panel and Graphic Styles seemed like something only advanced users knew when I first started out. I was intimidated by it. But once you learn how to use the Appearance panel, it will rock your world. Here’s something to blow your mind: guess how many anchor points and shapes make up the following single sliced kiwi fruit?

If you answered anything other than four anchor points/one shape, you’re so wrong and you should learn how to use the Appearance panel! Just one shape was used to create this, and it demonstrates exactly how powerful the Appearance panel is.
5. Learn How to Make Brushes
If there’s one function of Adobe Illustrator which I geek out on, it has to be the ability to make and use my own custom brushes. Finding new uses for brushes and creative ways to apply them is my vector drug.

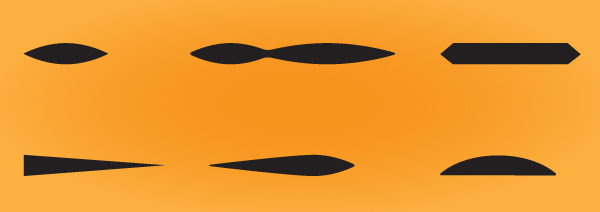
I find I use art brushes more than any other type, especially these Width Profile inspired brushes.
There are many different types of brushes you can create, and once you learn them inside and out, you’ll find many practical and experimental ways to use them.
6. Practice Layers Panel Zen
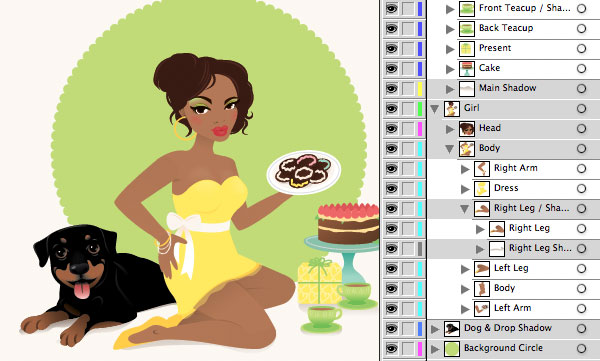
Now this doesn’t really benefit the end result of your vector work (unless you’re selling your work as a vector file), but I strongly recommend that beginners learn how to organize their vector files. That means everything from organizing and naming your Layers panel to getting rid of colors and resources in your file which are not being used.

We all know that being organized makes things easier in the long run, as there’s less confusion. So to take one thing away from the learning process to make it easier for you, practice Layers panel Zen.
7. Fall in Love with Color
There are many aspects of Adobe Illustrator which are there to make life that little bit easier. One of those for me are the Swatch libraries, which come with every version of Illustrator. These range from funky gradients to palettes of skin tones to default patterns and textures.

These can be found by going into your Swatches panel and going into the drill-down menu. From there select Open Swatch Library and then marvel at the selection you’re presented with.
I’m a big fan of the skin tone palettes and the basic pattern textures. Check them out and have a play with them.
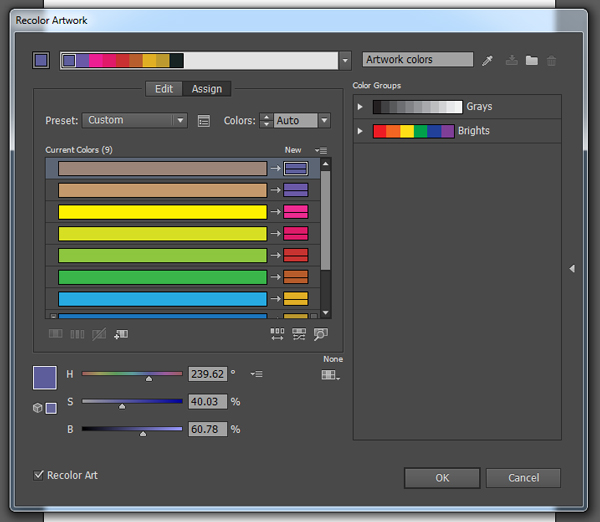
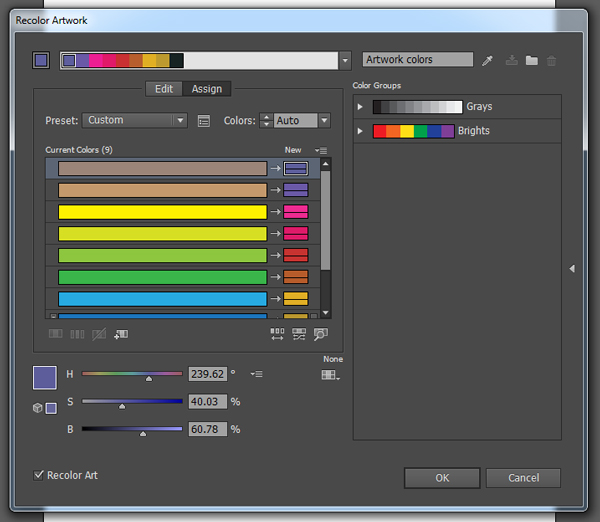
In addition, there is the awesomeness of Recolor Artwork and Adobe Color (previously called Adobe Kuler).
8. Have Fun with Pattern Options
It wasn’t until Illustrator CS6 that patterns were made easy with Pattern Options, and I tell you, it’s like the heavens have opened and blessed every vector artist. Pattern Options, even if you don’t actively create patterns, is one of the most fun functions you can come across. I may be overselling it a bit but I remember when it was released, all I wanted to do was create patterns.

But you can create so much more with Pattern Options. Think of the endless possibilities of creating your own seamless textures! That’s what grabbed me and helped me kick my artwork up a notch.
9. Save Your Vector Art Correctly
I have this great annoyance with some vector artists. As talented as they can be with coming up with fantastic artwork, they fall at the last hurdle. And I don’t want you to make the same mistake. It’s a fundamental function which even if you ignore everything I’ve written here today, I want you to take on board… learn how to save your vector art correctly.
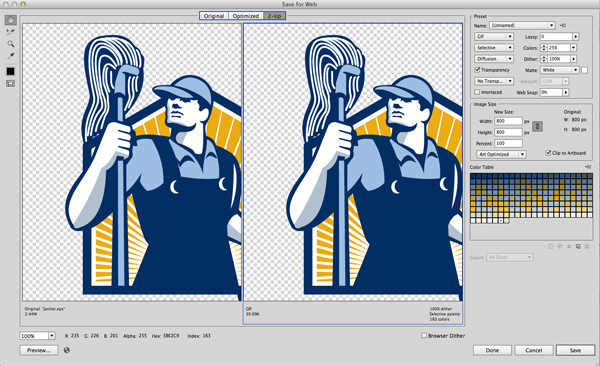
If you’re saving your vector as a gif, jpg or png, I want you, for the love of all that’s scalable—please, I’m begging here—to learn how to Save for Web. It’s really pretty easy but often overlooked.
The first step is to make sure that your Artboard is correctly exposing all the artwork you want saved. You can use the Artboard Tool (Shift-O) to do this.
Secondly, go to File > Save for Web. Select your file type and BAM!

10. Accept It Doesn’t Happen Overnight
The last tip isn’t specific to Adobe Illustrator but to most new skills you begin learning, but I feel it’s very true for those getting into vector art. It’s to understand that you’re not going to be a pro overnight. Don’t beat yourself up if you can’t get it right first, second, tenth time when you’re starting out. Vector art is hard for anyone new.
Over the past couple of years, more than most, I’ve seen vector art grow from strength to strength. The need for it in design and illustration has made it such a sought-after skill, and it’s worth adding to your toolkit.
Have fun with it, take part in the many vector communities out there, and challenge yourself. Just don’t be afraid to fail. Pick yourself up and keep at it, as it’s a rewarding medium to work with.
Keep Pushing Yourself, You’ll Get There!
You don’t know how easy you’ve got it. As a vector beginner, keep researching and keep pushing yourself. Put your head up high and embrace this scalable path you’re venturing on. It’s a good one. It’s an amazing one.
Subscribe to our Newsletter!